當你點了一個按鈕,發現怎麼很久才出現結果,你可能會懷疑是不是 ZK 出了什麼問題?這是很直接的推斷,但原因通常不一定是 ZK,因為畢竟 ZK 只是一層薄薄的 UI 層,觸發 ajax request 後要透過網路傳輸,還會呼叫傾聽器、執行業務邏輯、查詢資料庫等,牽扯甚多,很難一眼看穿問題根因。只因 UI 是表現程式速度慢的最明顯特徵,因此常常被當作罪魁禍首,只能說「冤枉啊!大人!」。以下就提供簡易初步判定方法來協助你找出效能瓶頸,以免錯殺好人,縱放主嫌。
從 ZK 的架構來說,效能瓶頸可分為三類:
一個快速簡便的判斷法是:
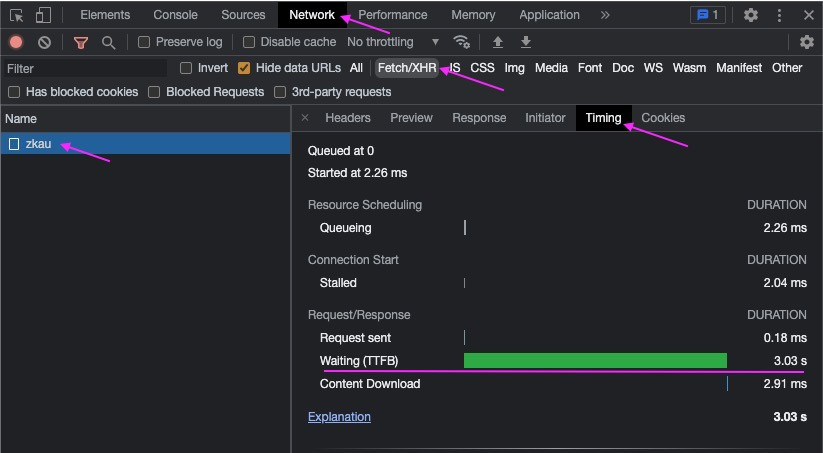
開啟 developer tool > Network 頁籤,檢查對應事件的 AU request 的 timing:

(有關 Timing 中各個期間的意義請看 Chrome 文件)
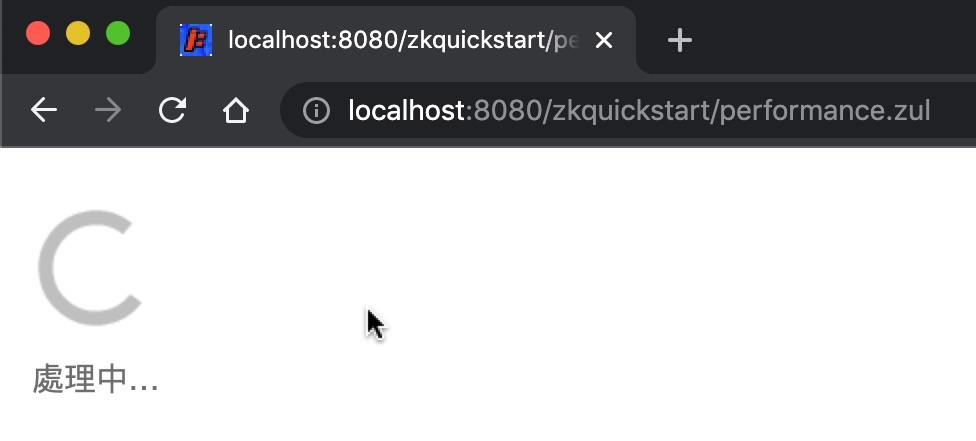
如果 waiting time 過長,瓶頸多半在「伺服器端」,也就是伺服器的程式碼執行時間較長。另一個快速的判斷方式是:觀察是否出現 ZK 預設的「處理中」訊息

在 au request 發出之後 900ms ,如果沒有收到伺服器的回應,ZK 就會顯示這個預設忙碌訊息,因此可以用來初步判定可能是伺服器執行時間較久造成。
但是也有少數例外情形,就是萬一伺服器回傳的內容造成 Javascript 執行錯誤,導致 ZK client 端程式停止,因而沒有把「處理中」的訊息消除,讓我們誤以為是伺服器執行很久尚無回應。不過這種情形很容易分辨,只要打開 developer tool > Console 頁就會很快發現錯誤。因此比較謹慎的除錯法還是觀察 Timing。
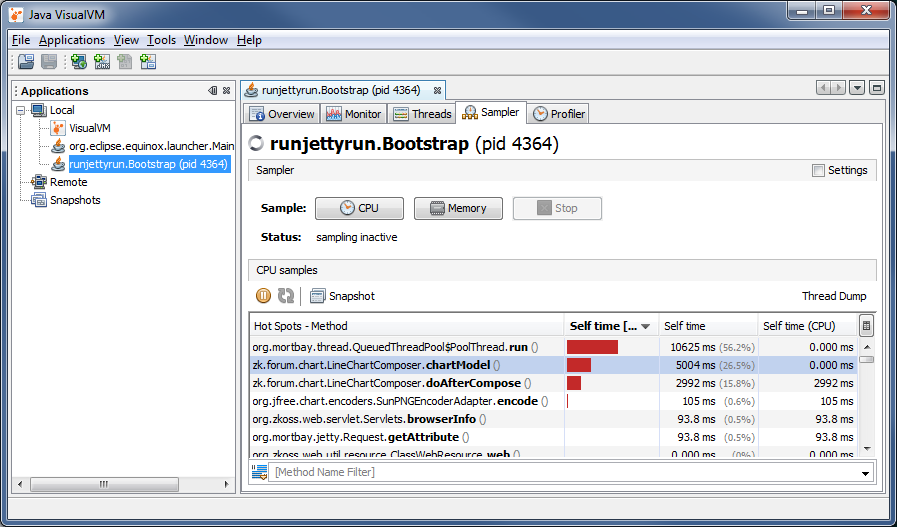
當初步判斷瓶頸為伺服器端時,事情還沒結束。如果按一個按鈕觸發傾聽器,其中呼叫服務層、又呼叫了儲存層去查資料庫,牽涉的物件很多,很難直接判定到底是哪一層耗時最久,這時通常我們可以依靠效能分析工具來幫我們計算每個 method 所花的時間,這類工具很多,但最簡便易得的就是 JDK 內建 Visual VM。

透過 Sampler 或 Profiler 都可以得知 hotspot (最耗時的 method),據此來判斷瓶頸發生在哪。因為 sampler 是定期取樣來偵測程式執行狀態,雖然得出的結果比較概略,但是對程式執行的速度影響較小。 Profiler 啟動時因為要修改 JVM 中載入的 bytecode就需要相當時間,因此要記得在 Settings 中指定測量少數特定 package ,不然光啟動就要花好上好幾分鐘,而且你的程式執行速度也會被大大拖慢,但是它可以精準測量出每個 method 執行多久、被呼叫幾次,根據此資料再檢查對應的程式碼就可以找出問題根因,有時候是一個 method 執行過久,也有時是一個 method 被呼叫過多次。
Visual VM 介紹文章可以參考「【Java VisualVM】使用 VisualVM 進行效能分析及調優」。
如果 waiting time 很短,但是畫面繪製仍然超出預期的久,極可能瓶頸出在「瀏覽器端」。常見的徵兆是,你會看到「處理中」的訊息只出現一下子就消失,但是瀏覽器畫面卻卡住沒回應。這時還是得透過瀏覽器的效能分析工具來判斷倒底它在忙什麼。
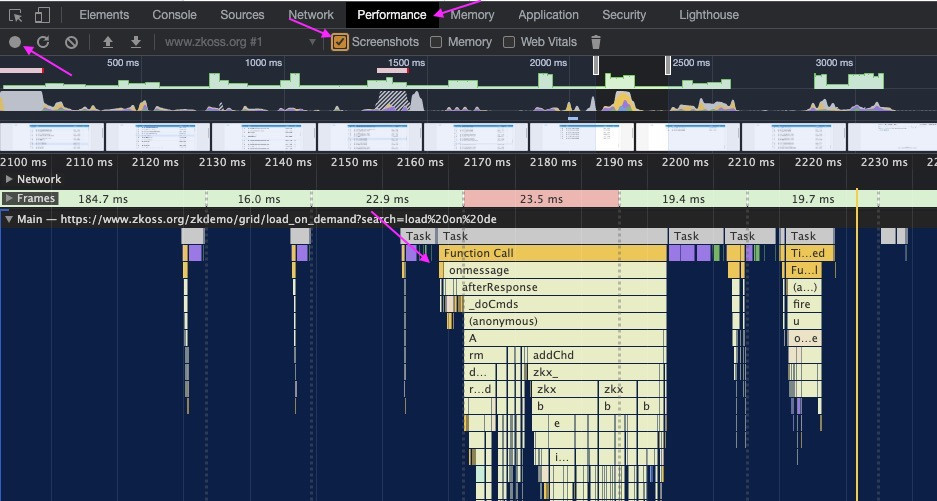
開啟 developer tool > Performance 頁籤,按左邊的小圓球就開始記錄,這時就趕緊重製效能問題,重製動作完成後就停止紀錄,Chrome就會產生類似如下一份圖表給你:

你可以根據 screenshot 來找出瀏覽起最忙、沒回應的時間裡,到底在執行哪段 JavaScript 來判定效能瓶頸。當然如果使用 ZK 多半出現 client 端效能瓶頸會出現在 ZK js widget 中。如果是如此,可將問題回報 http://tracker.zkoss.org/ 有時能夠取得暫時性解法。
以上只是提供簡單快速的分析法,詳細的資訊請參考 Step by Step Trouble Shooting 。
